D3によるデータビジュアライゼーションの勉強会資料を公開
少し前の話になるが、2013年の9月にウルシステムズ社内でD3によるデータビジュアライゼーションの勉強会を開催した。せっかくなので、ここで資料を公開する。
D3を使うと、例えば以下のリンク先にあるように、ブラウザー内でインタラクティブに動作するグラフィックス処理が可能となる。
- http://bl.ocks.org/mbostock
- http://d3js.org/
- http://mbostock.github.io/d3/talk/20111018/#3
- http://bost.ocks.org/mike/
- https://github.com/mbostock/d3/wiki/Gallery
D3の内部の処理は、結局のところjQueryのようなDOM操作である。ただし、魅力的な表現をするために、多くの場合インラインSVGを用いる。
勉強会で利用したソースコードとデモ画面を以下に紹介しよう。まず、ソースコードは以下の場所に公開してある。
取り上げたのは全部で19個のサンプルであり、上記のプレゼンテーション資料でそれぞれに対して説明している。サンプルはWebブラウザー上で動作するため、以下にサンプルが動く様子をすべて掲載する。
[sample1] D3を用いずにインラインSVGだけで点を描画。
[sample2] D3を用いて点を描画。表示上は変わらず。
[sample3] D3の基本のAPIを用いてsinカーブを描画。
[sample4] スケールの導入。表示上は変わらず。
[sample5] HTMLからCSSとJavaScriptを分離。表示上は変わらず。
[sample6] D3の思想に合わせ、DOMノードにデータを持たせる。
[sample7] DOMノードに持たせたデータをもとにDOMを操作。sinカーブからcosカーブへ、にゅーっと変化させる。
[sample8] D3の重要概念の1つ、「enter」の解説 その1。
[sample9] D3の重要概念の1つ、「enter」の解説 その2。
[sample10] D3の重要概念の1つ、「exit」の解説。データに合わせて表示上も消している。
[sample11] 軸の導入。
[sample12] sinカーブからcosカーブへ、にゅーっと変化させる。
[sample13] イベント処理1。黒い点をクリックすると動く。
[sample14] イベント処理2。領域内でマウスを動かすと円が生まれる。
[sample15] 散布図の例。
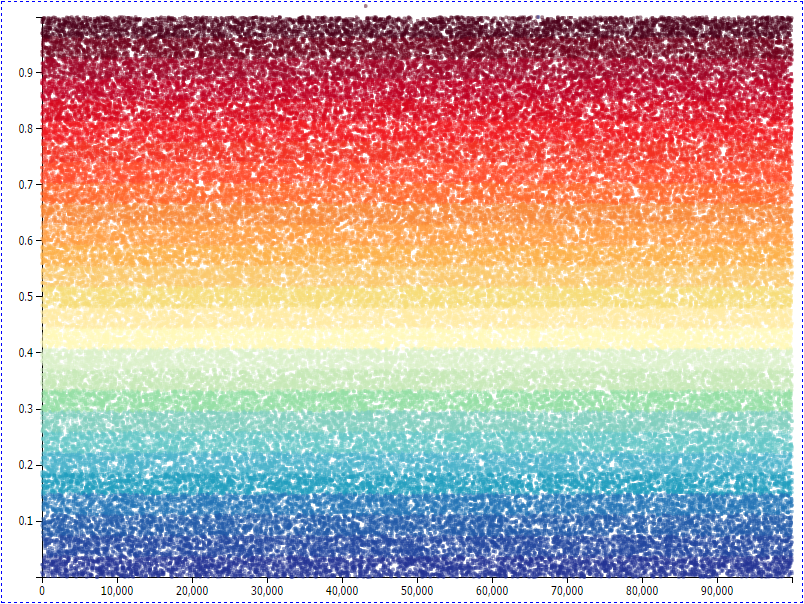
[sample16] 大量データを持ちた散布図。10万個の点を描画。なお、このサンプルは非常に処理が重いため、ここに実行結果を埋め込まない。サンプルが動作する様子を見るためには、[sample16]をクリックして欲しい。この描画されたそれぞれの粒は、ドラッグして動かすことが可能である。この量のデータでどの程度動くか試して欲しい。

[sample17] パイチャートの例。
[sample18] sunburstの描画。
[sample19] chordグラフの描画。
以上がスライド中で登場するサンプルである。
D3は現在でも人気のあるJavaScriptライブラリーであるため、是非、試してみる事をお勧めしたい。D3の熟練の域に達すると、自分の思い描いたユーザーインターフェースやデータビジュアライゼーションを手早く実現できるようになる。
[近棟 稔]